前言
无意间看见之前用过的一个主题的作者
的文章,想着能不能改改来适应Butterfly,结果是可以,但是我的问题遇到了无法显示次数(已经解决问题是我没有把mongo的数据库链接的
Monggodb数据库
进入MOnggodb官网 ,没有的注册账号,有的话新建数据库
创建数据库
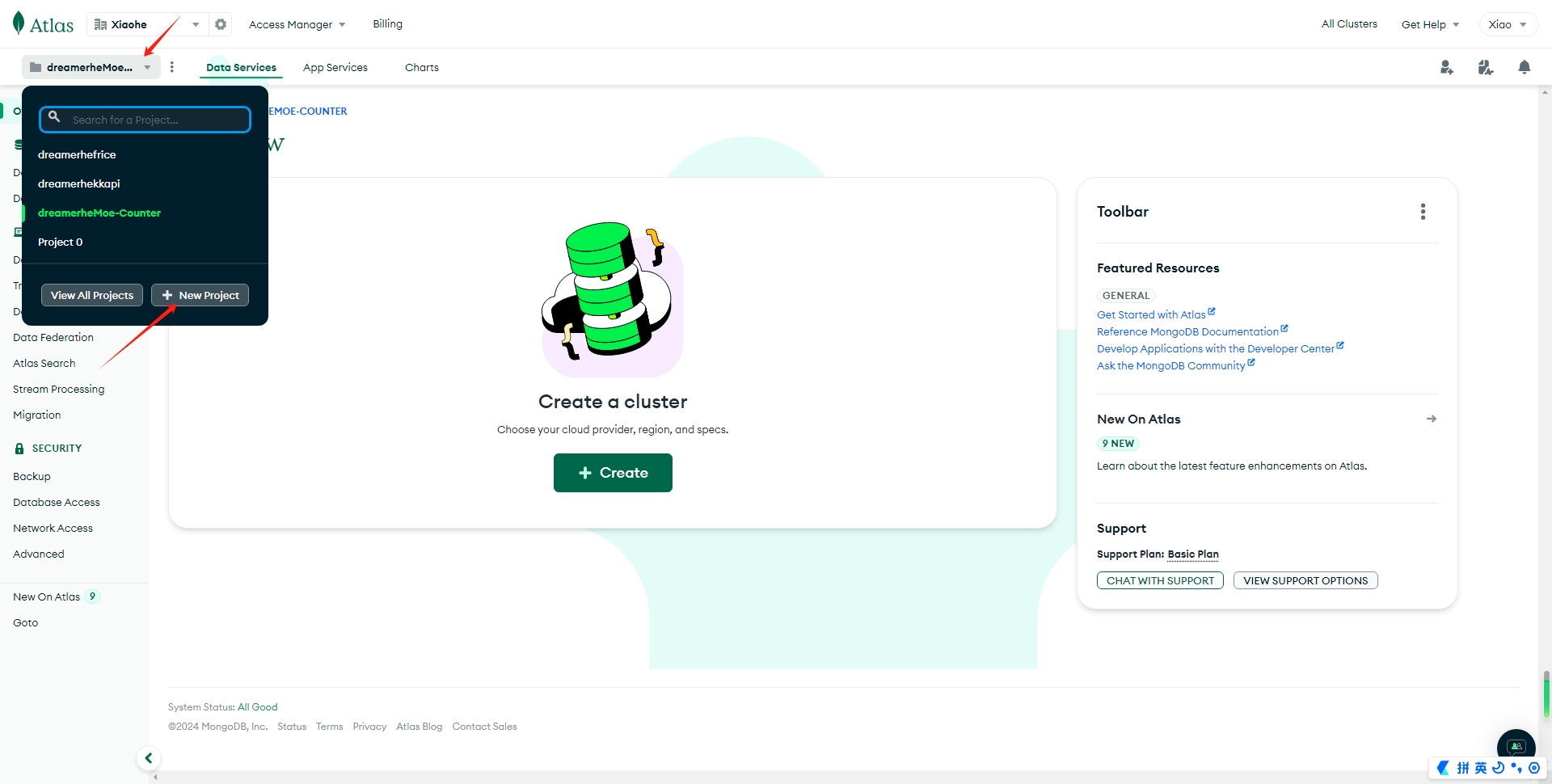
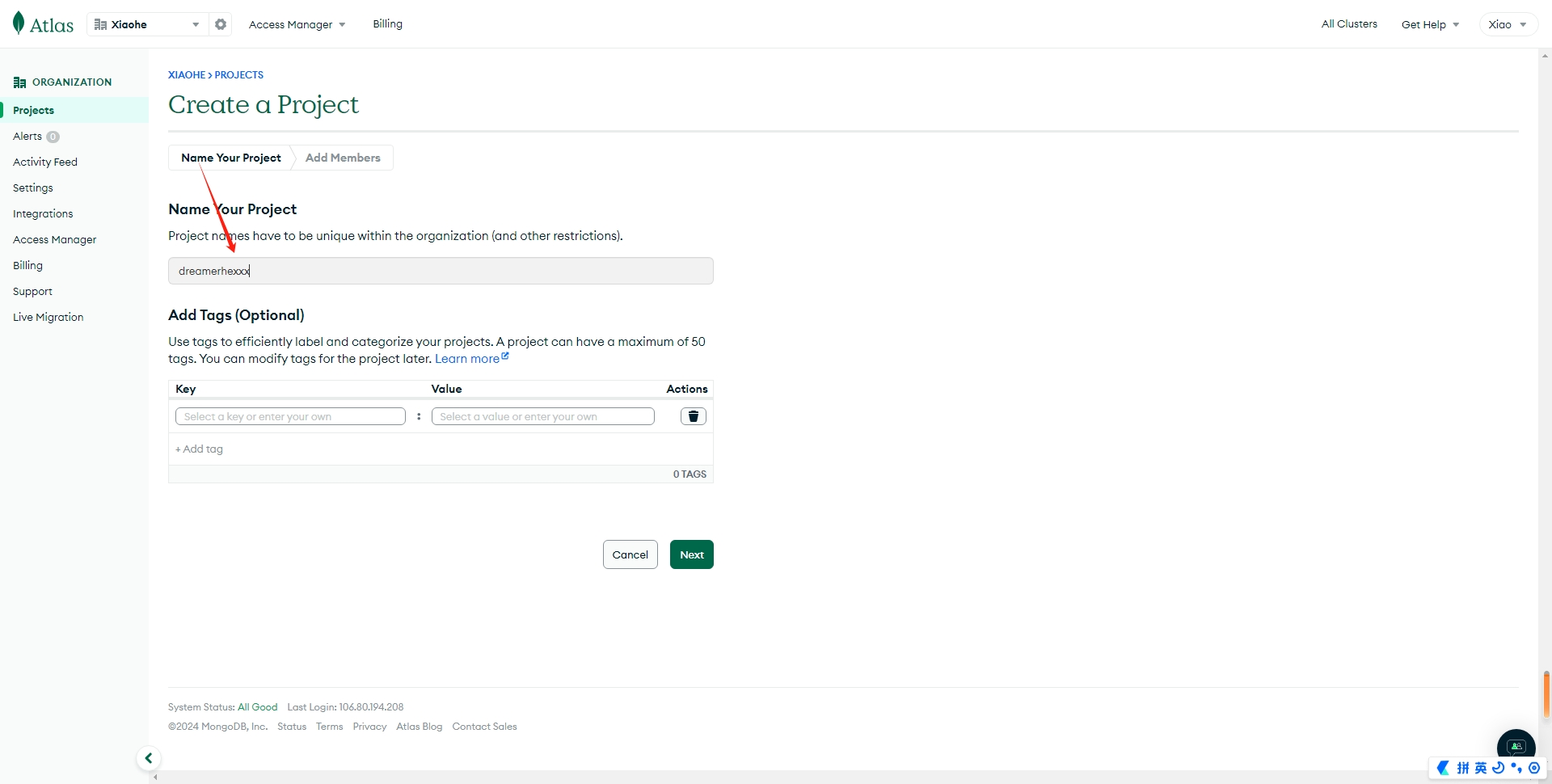
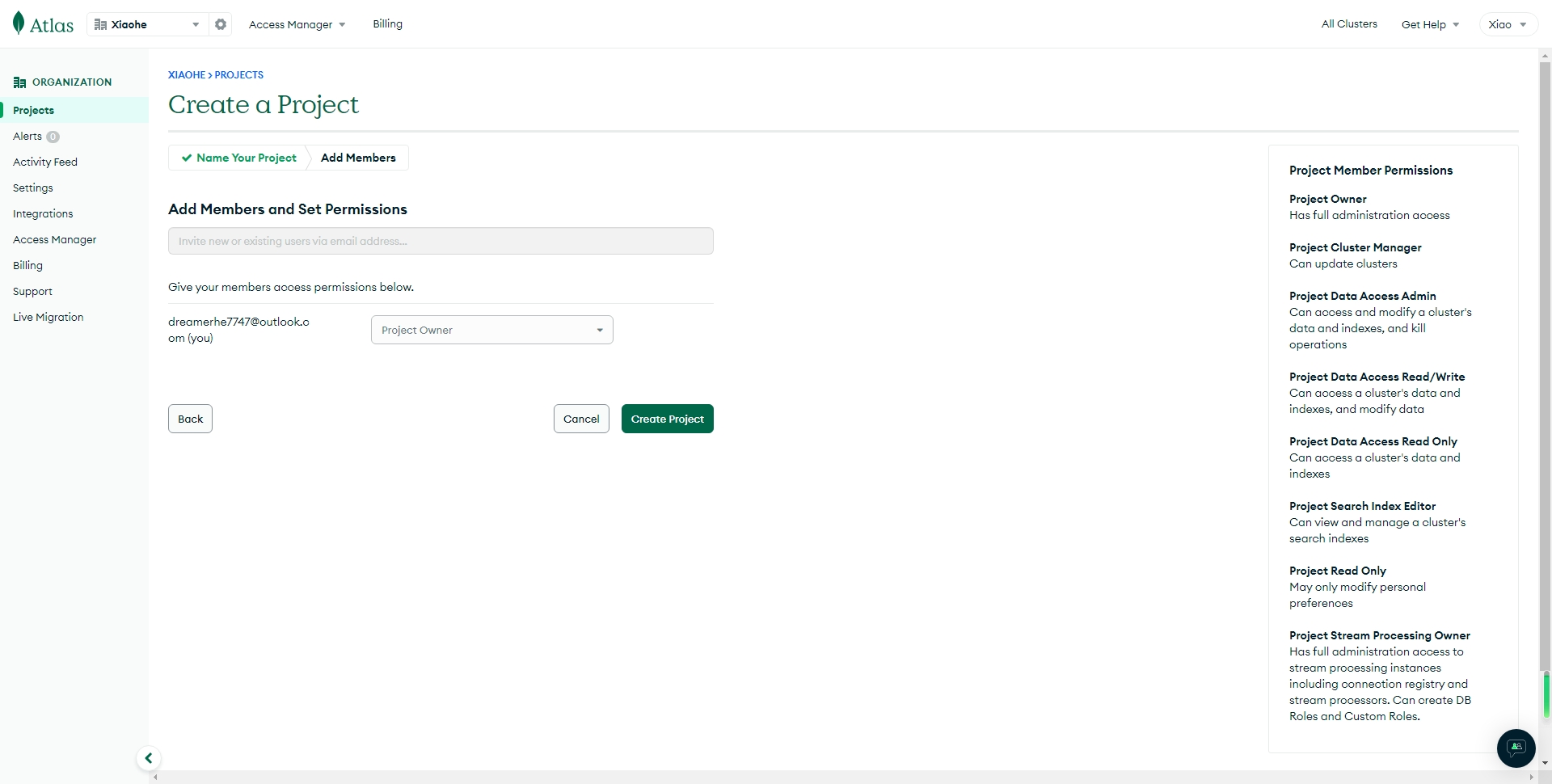
进入Monggodb数据库,然后新建数据库,具体步骤如下


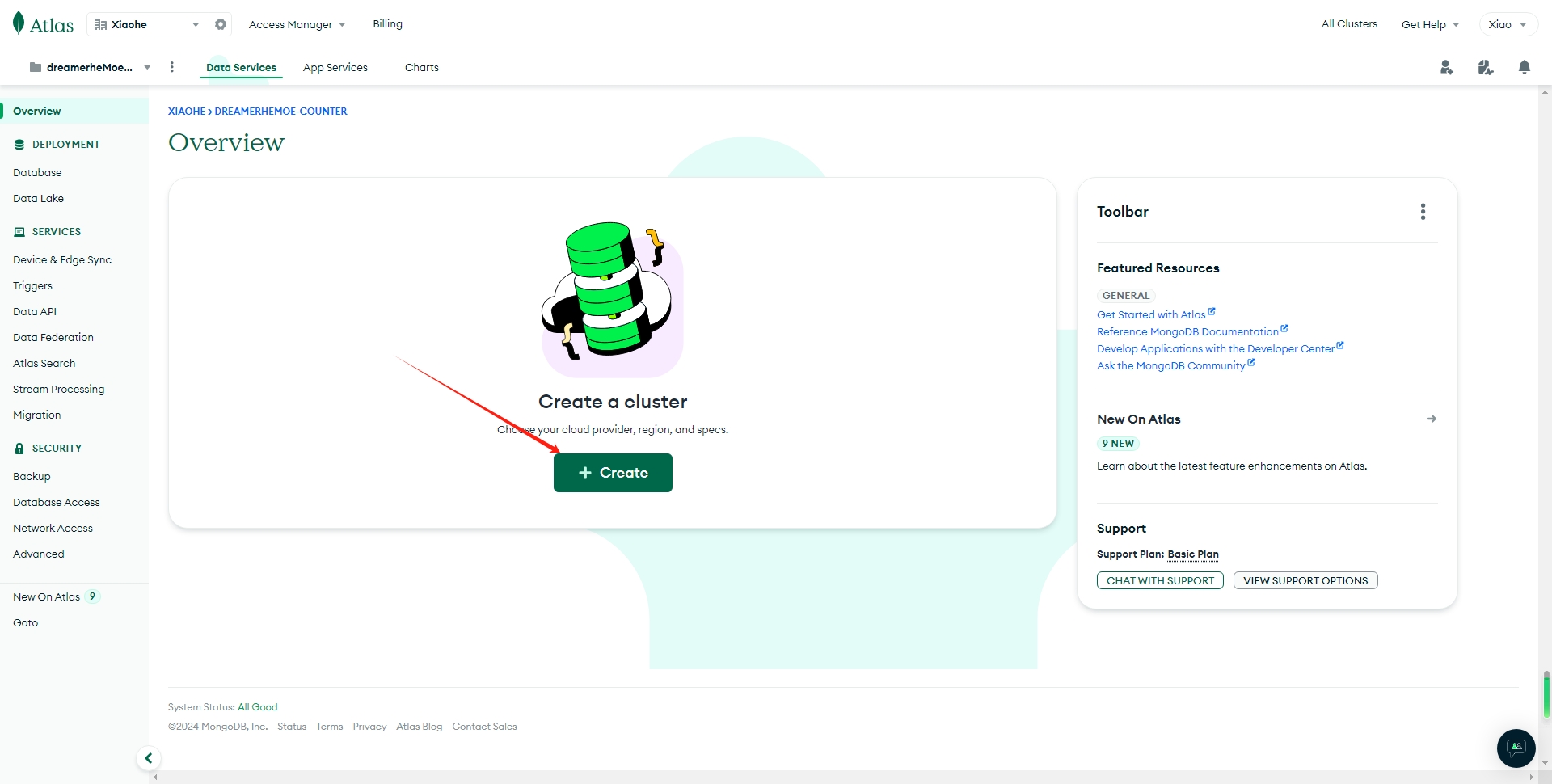
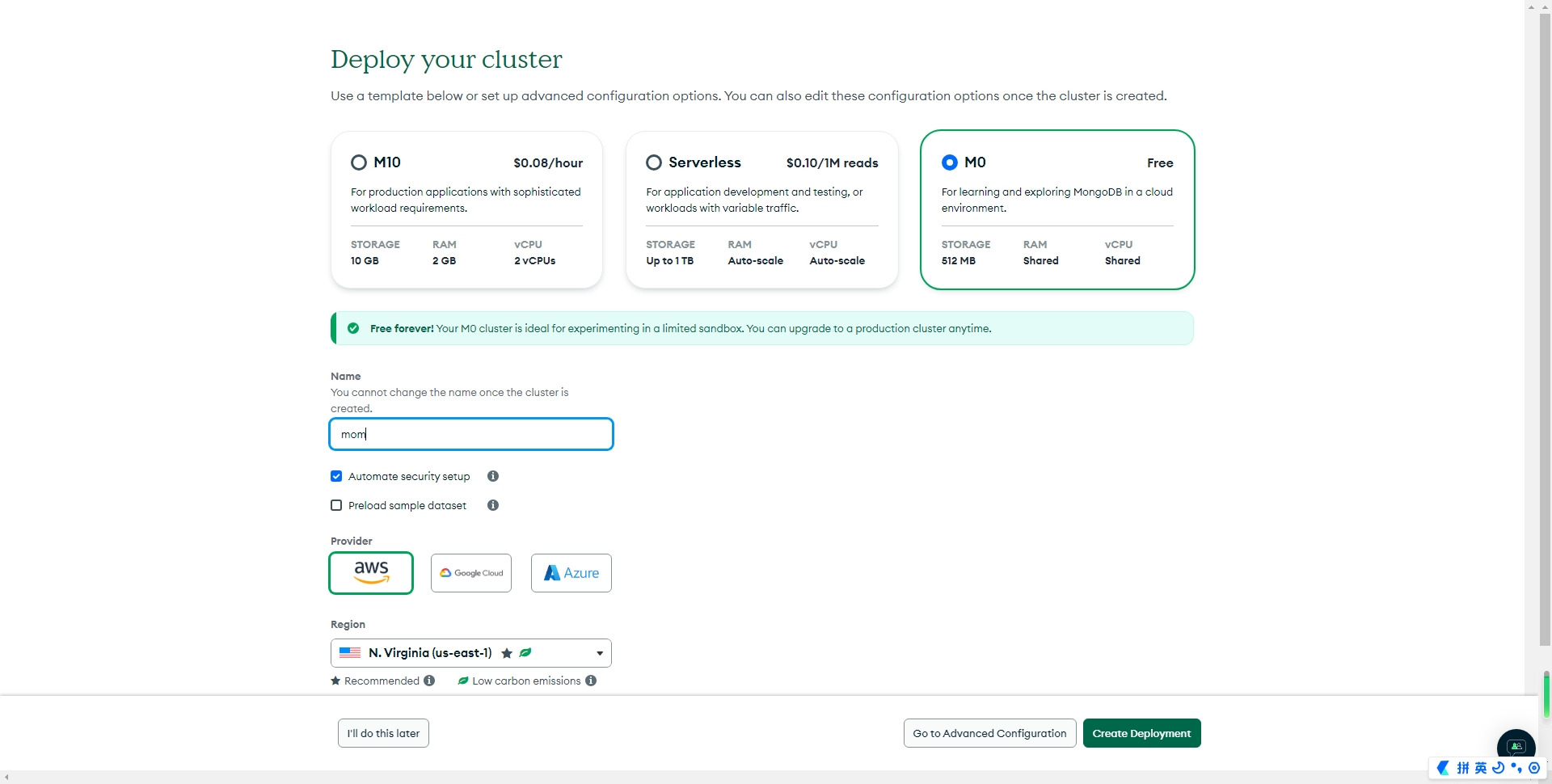
然后我们回到首页创建数据库
选择Free不然要收费的哦~其它的默认即可
然后我们点击Create Deployment完成人机验证即可
设置数据库密码
创建完成后会弹出这样一个窗口,用户名是你注册的用户名,然后接下来是密码,自行设置也可以默认,记得保存,然后点击下面的Creat Database User,然后点击右下角的选择连接
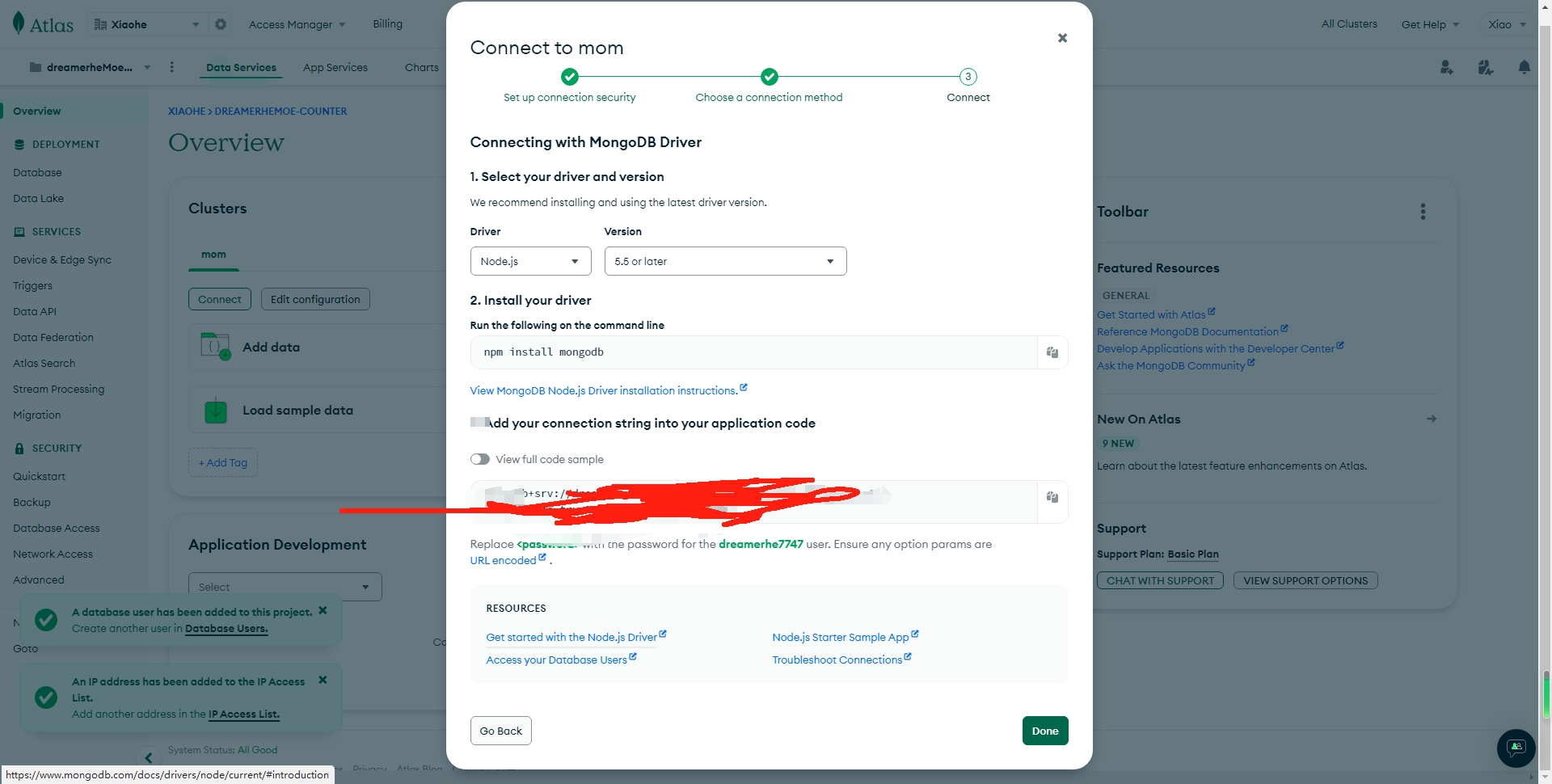
选择Drivers,然后复制这段打码内容备用
Vercel部署
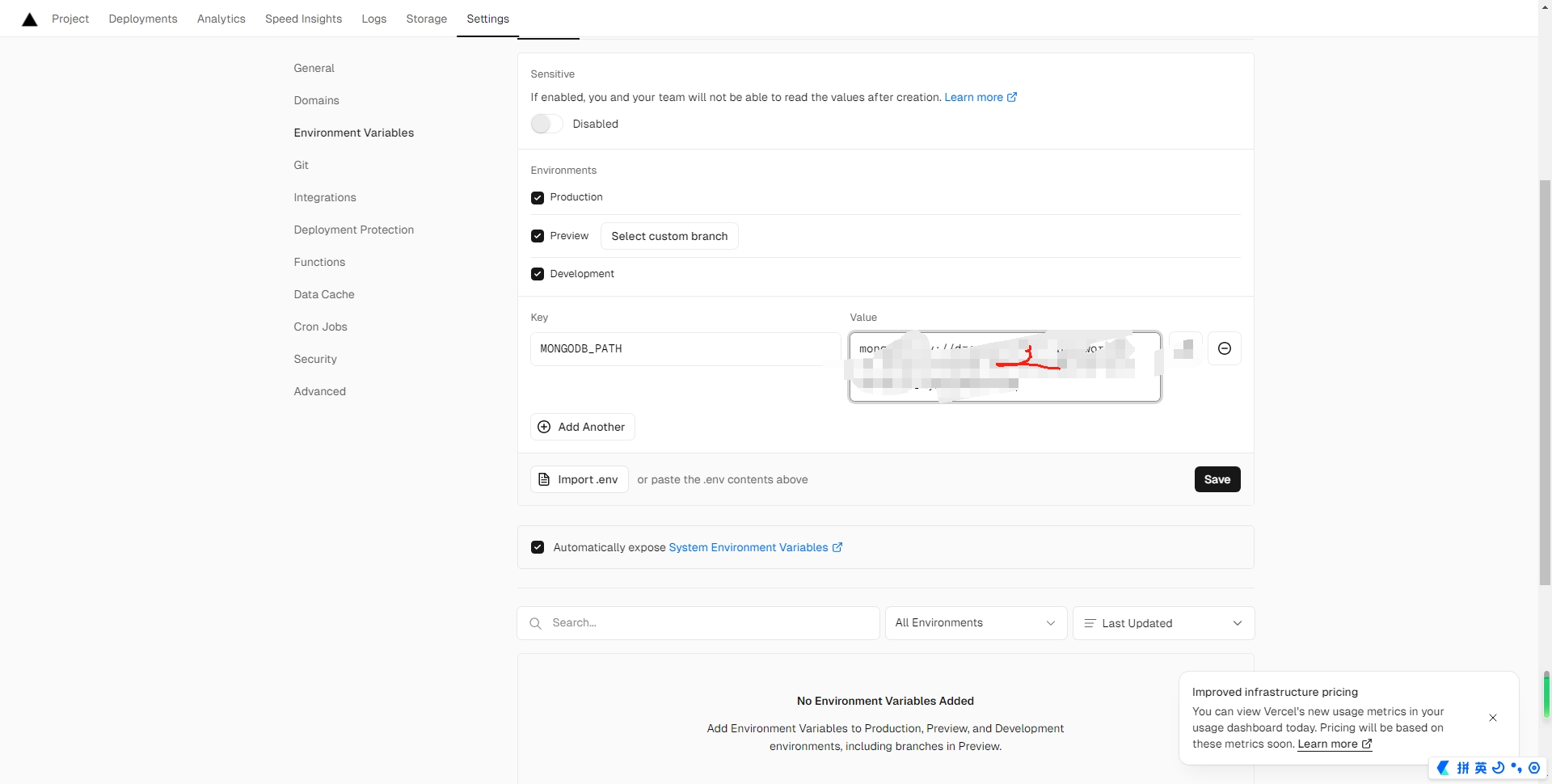
部署好后我们添加环境变量 MONGODB_PATH变量内容为我们之前复制的Monggodb的地址
Vercel部署
在这翻车
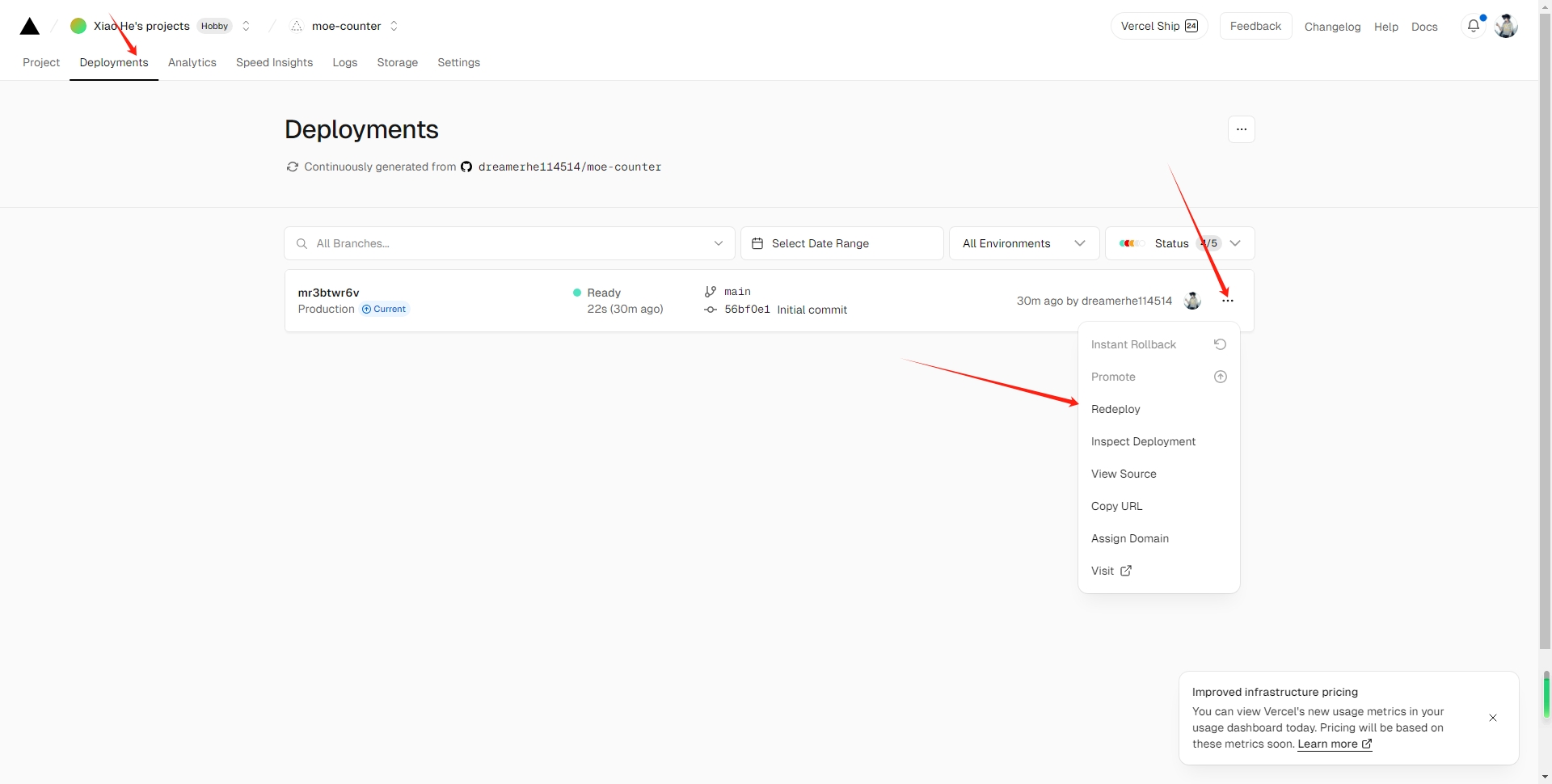
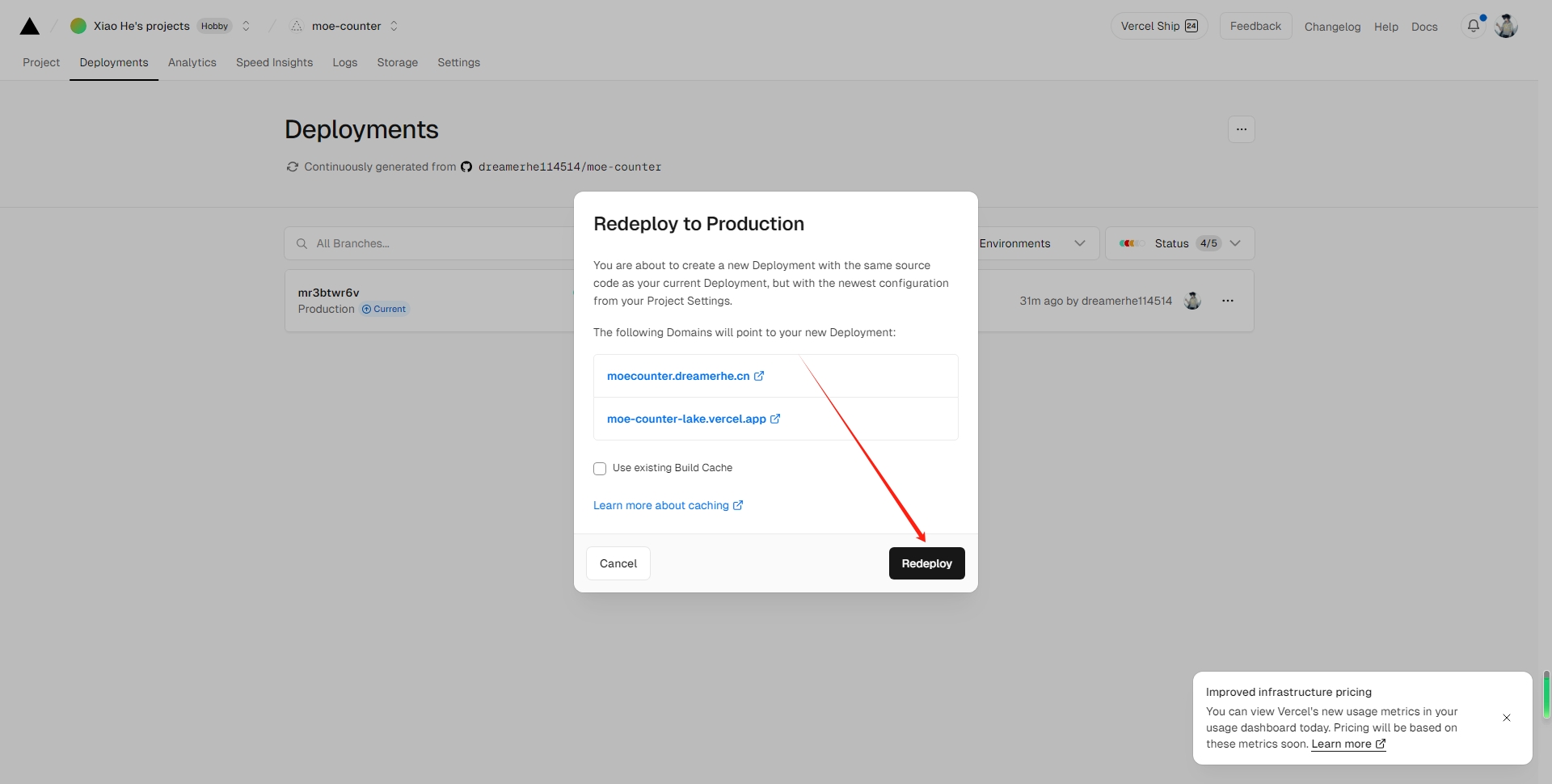
Vercel添加完环境变量后需要再次部署,也就是添加完环境变量后在Vercel再次部署,具体操作如下

绑定域名
注意vercel必须绑定域名,这边以CF为例
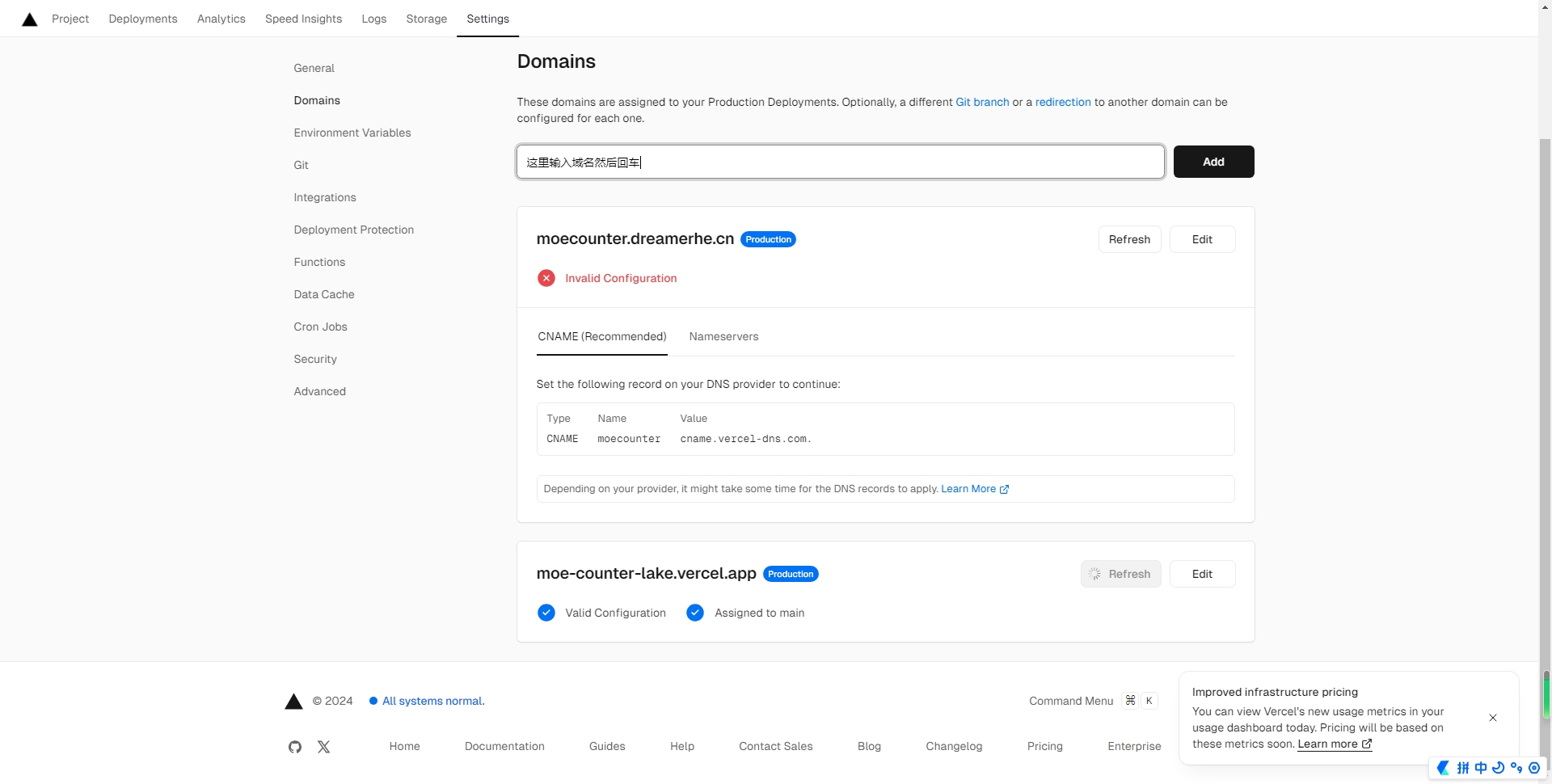
在Vercek的Settings的Domains输入我们的域名,按照要求添加解析即可
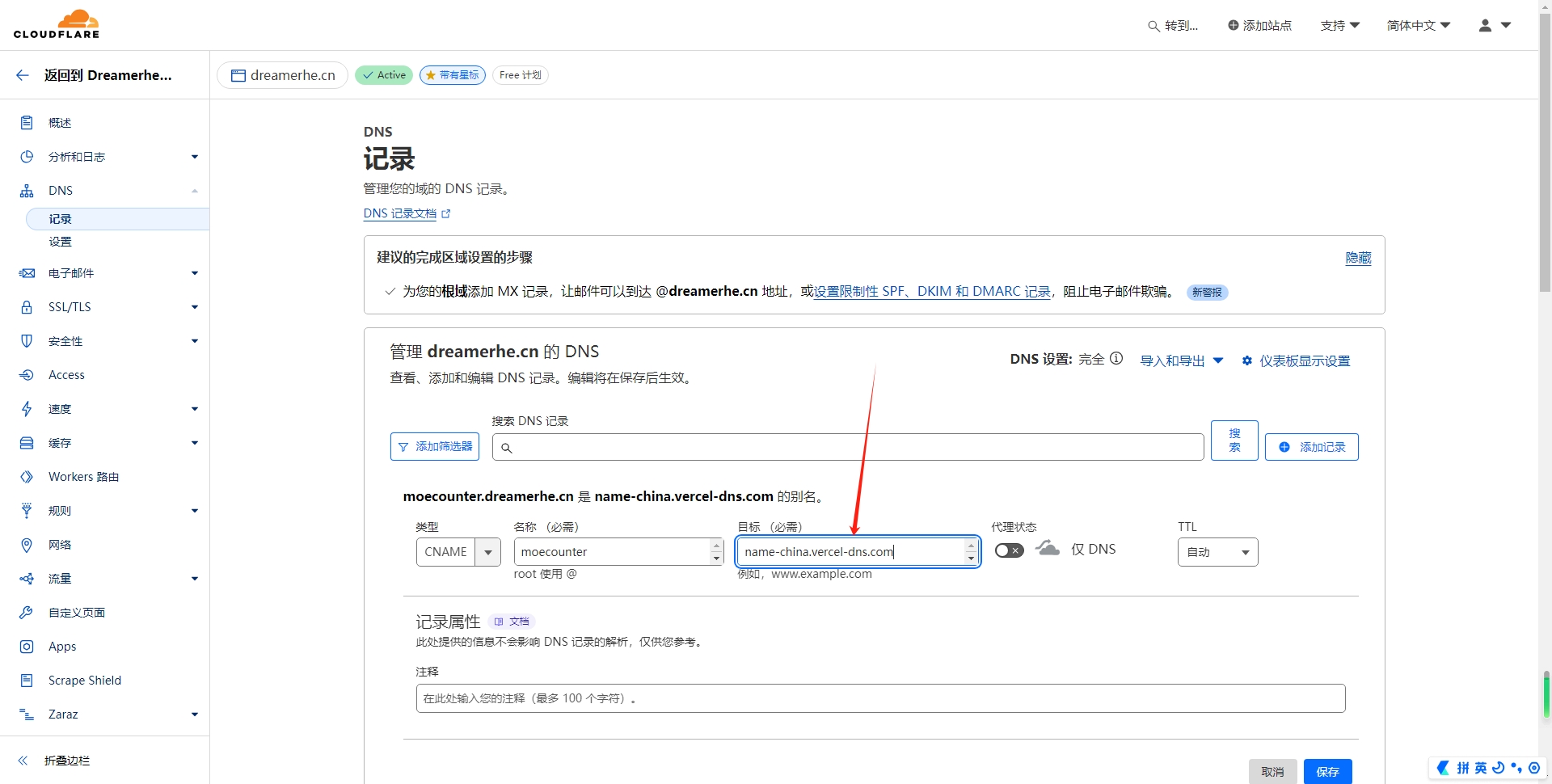
来到CF添加解析
其中的那个CNAME解析的cdn可以换为name-china.vercel-dns.com这样更快一点
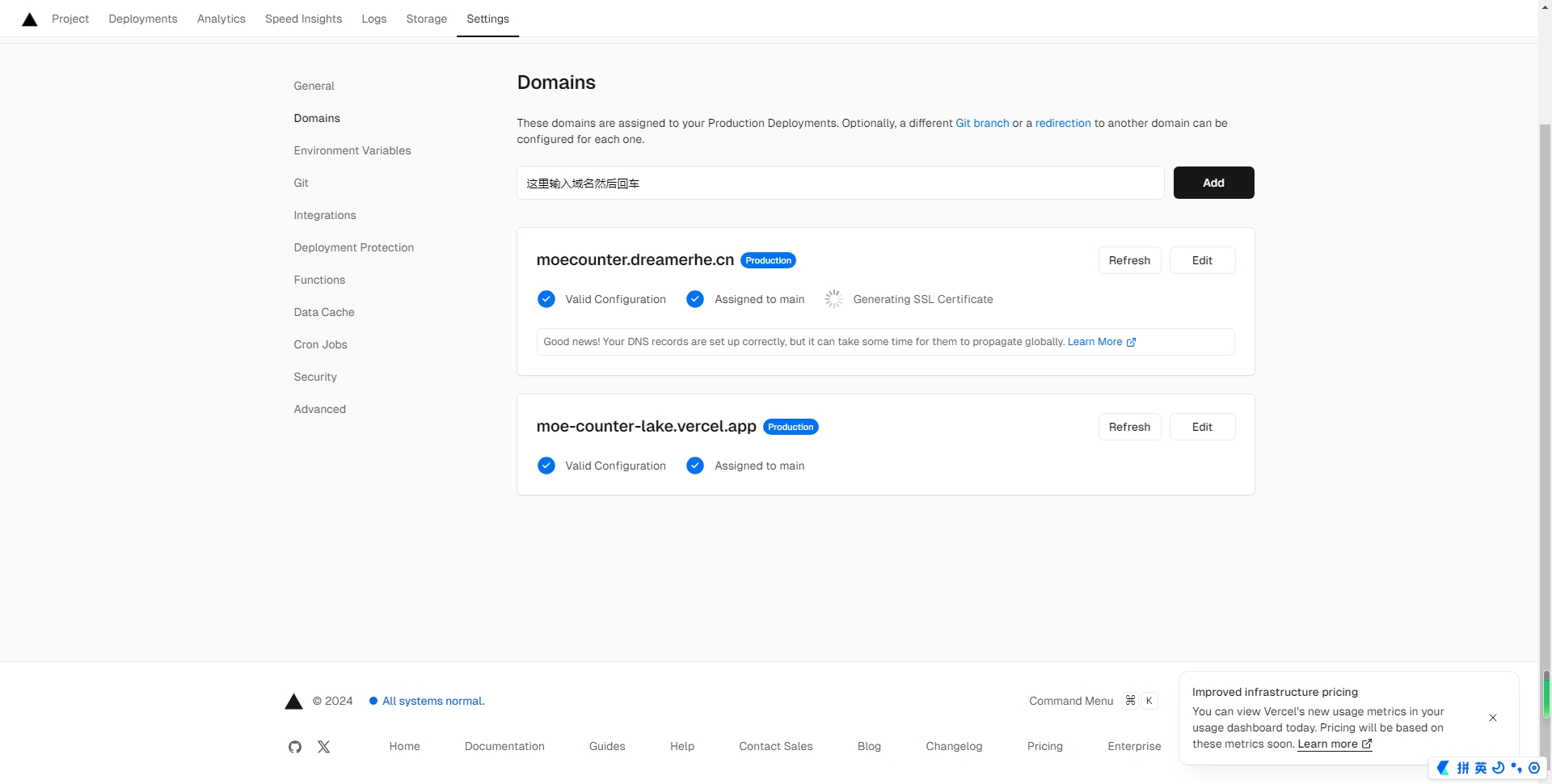
然后等待生成SSL证书
预览
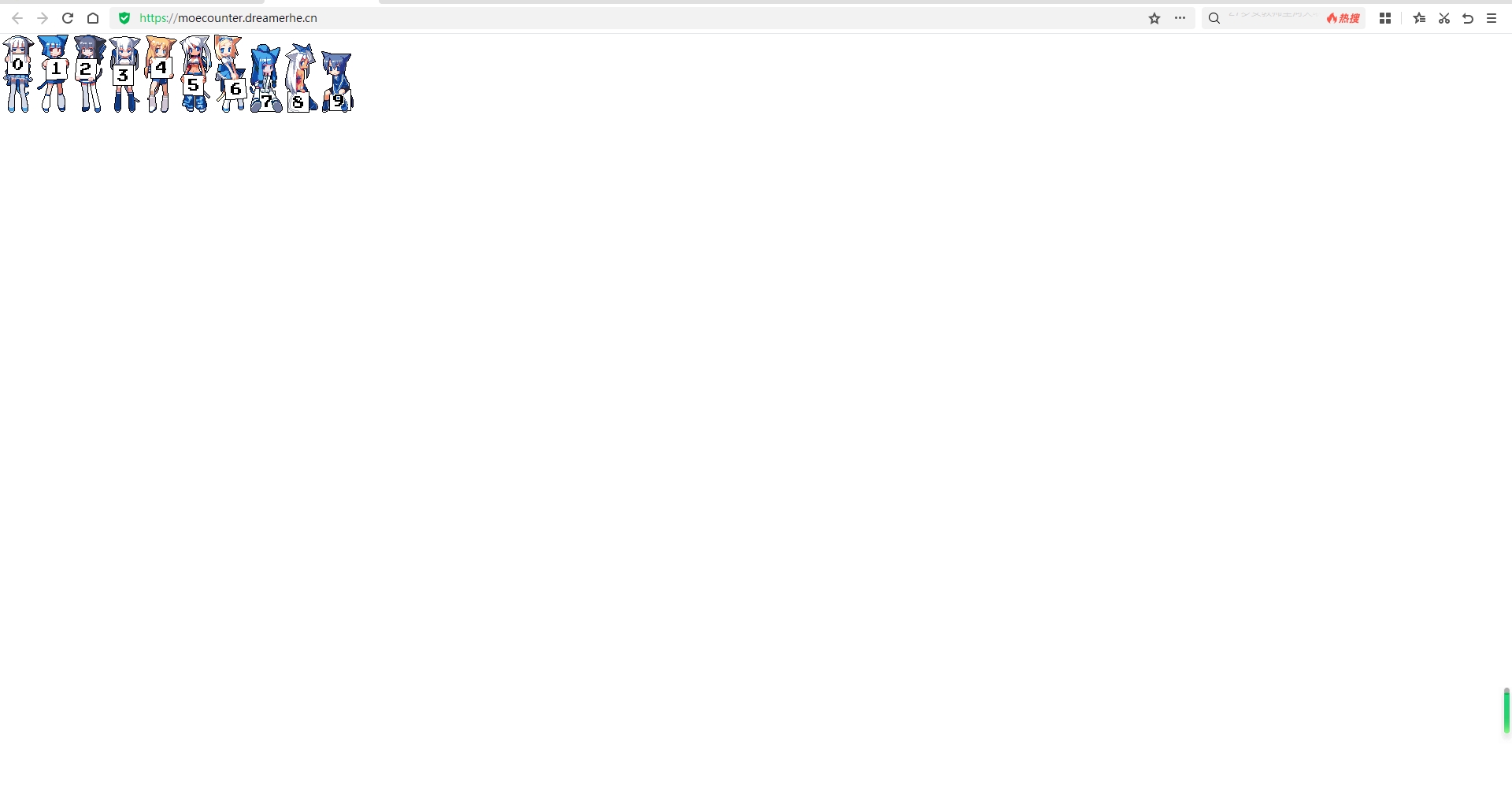
然后我们访问即可查看效果
使用方法
我们使用https://你的域名/唯一标识?theme=对应主题
很抽象是吧,听我慢慢道来,你的域名就不多说了,唯一标识为自取,如果我要用于测试,我就可以使用https://moecounter.dreamerhe.cn/test?theme=asoul
theme主题有以下几种
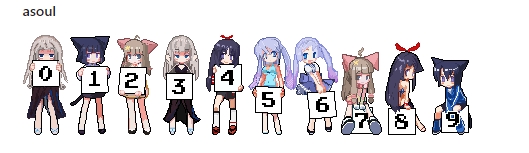
asoul
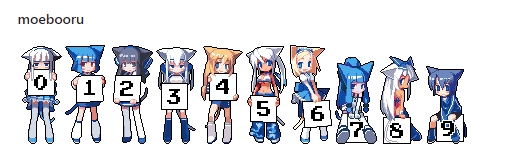
moebooru
Rule34
Gelbooru
Butterfly使用教程
新建blog\source\_data\widget.yml
填入以下内容进行引入(由于我并没有引入图标所以没有图标)
top:
- id_name: widget-moe
name: Moe访问
icon: iconfont icon-fangwenliang
html: '<img width="150" height="150" src="https://moecounter.dreamerhe.cn/blog?theme=asoul">'具体宽度和高度可以自己调试一下
文章标题:自建Moe-Counter计数器并使用
文章作者:dreamerhe
文章链接:https://ty.dreamerhe.cn/index.php/archives/7/
商业转载请联系站长获得授权,非商业转载请注明本文出处及文章链接,未经站长允许不得对文章文字内容进行修改演绎。
本文采用创作共用保留署名-非商业-禁止演绎4.0国际许可证